Imágenes digitales
La imagen se define como toda forma percibida generalmente por el sentido de la vista. La idea de imagen dentro del diseño está asociada al concepto gráfico. Las imágenes utilizadas en computadora suelen ser creadas en programas o bien tomadas de la realidad a través de diversos medios (como cámaras digitales) y son procesadas bajo el código binario. Estas imágenes se clasifican en dos tipos: imagen de mapa de bits e imagen vectorial; sin embargo, no es una división tajante, ya que las imágenes vectoriales suelen admitir la incrustación de imágenes de mapa de bits en su interior y los programas especializados en dibujo vectorial (Illustrator, FreeHand y CorelDRAW) cada vez tienen más cualidades de los programas de tratamiento de imágenes de mapa de bits (Photoshop, o Corel Photo-Paint) y viceversa.
Imagen de mapa de bits o bitmap
Es una estructura de datos que representa una rejilla rectangular de pixeles o puntos de color conocida como raster, la cual puede visualizarse en un monitor de computadora, papel u otros dispositivos de representación1. Este tipo de imágenes se obtiene de medios como el escáner o las cámaras digitales; su representación en pantalla es a través de la unidad mínima denominada pixel, que proviene del inglés picture element.
Pixel es la menor unidad en que se descompone una imagen digital, ya sea una fotografía, fotograma de video o gráfico. A pesar de ser una unidad de medida, un pixel es un concepto inmaterial que no tiene una medida concreta.
Sólo cuando se le asigna una resolución a la imagen de la que se habla, se le está dando un tamaño concreto al pixel. Es como tener una gran cantidad de estos pixeles organizados uno tras otro en forma horizontal y vertical hasta formar una matriz. De esta manera, al ver la matriz, el ojo humano percibe una imagen, aunque sólo esté conformada por pequeños puntos. Entre más grande sea el número de puntos por unidad de superficie, mejor será la calidad o resolución de una imagen. Es decir, a mayor resolución, mayor nitidez del dibujo y mejor reflejo de los detalles. La resolución de las imágenes parte del número de puntos de largo por el número de puntos de alto que la definen, y queda definida como dot per inch (DPI) o puntos por pulgada (PPP).

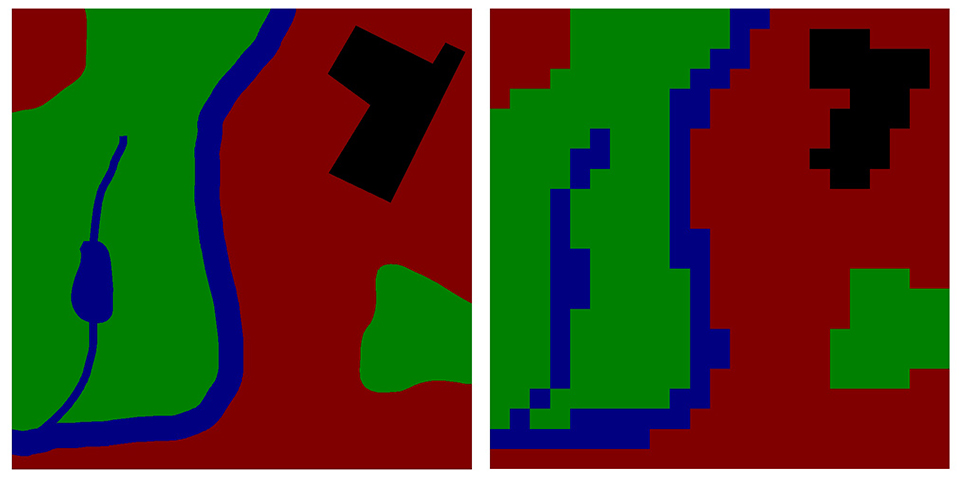
(s. a.) (2007). Raster vector [ilustración]. Tomada de https://es.wikipedia.org/wiki/Archivo:Raster_vector_gis.png

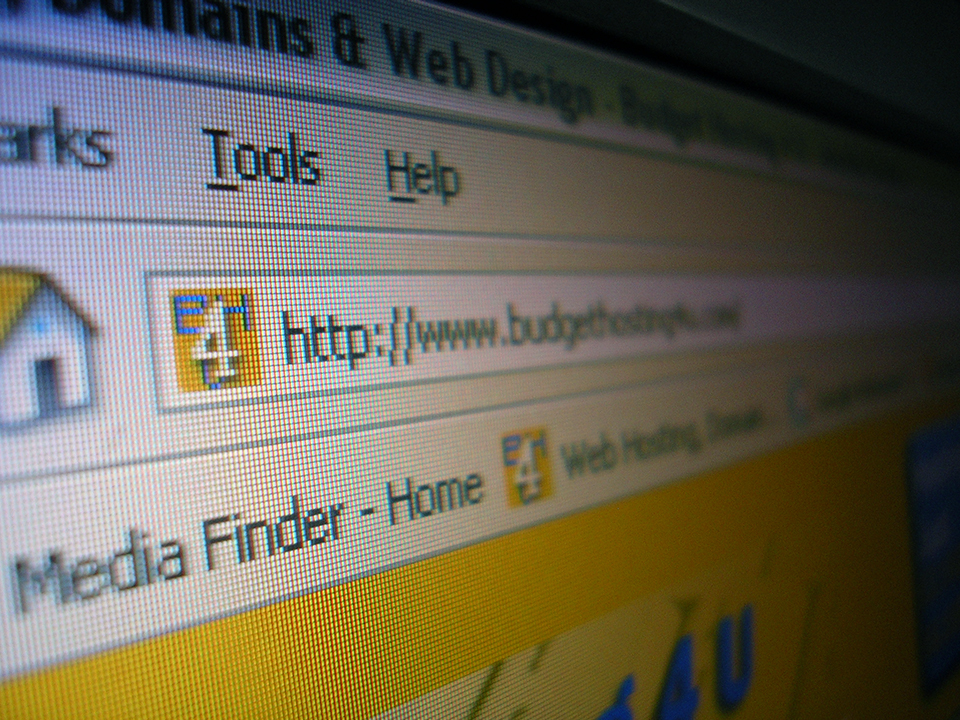
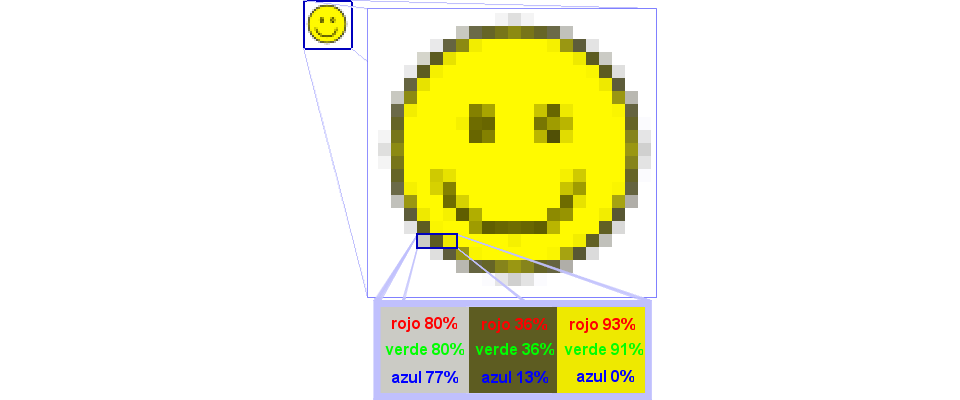
(s. a.) (2010). Detalle de una imagen en mapa de bits [ilustración]. Tomada de https://es.wikipedia.org/wiki/Imagen_de_mapa_de_bits#/media/File:Rgb-raster-image-es.png

Durham, J. (2009). Pixel [fotografía]. Tomada de http://mrg.bz/95f235

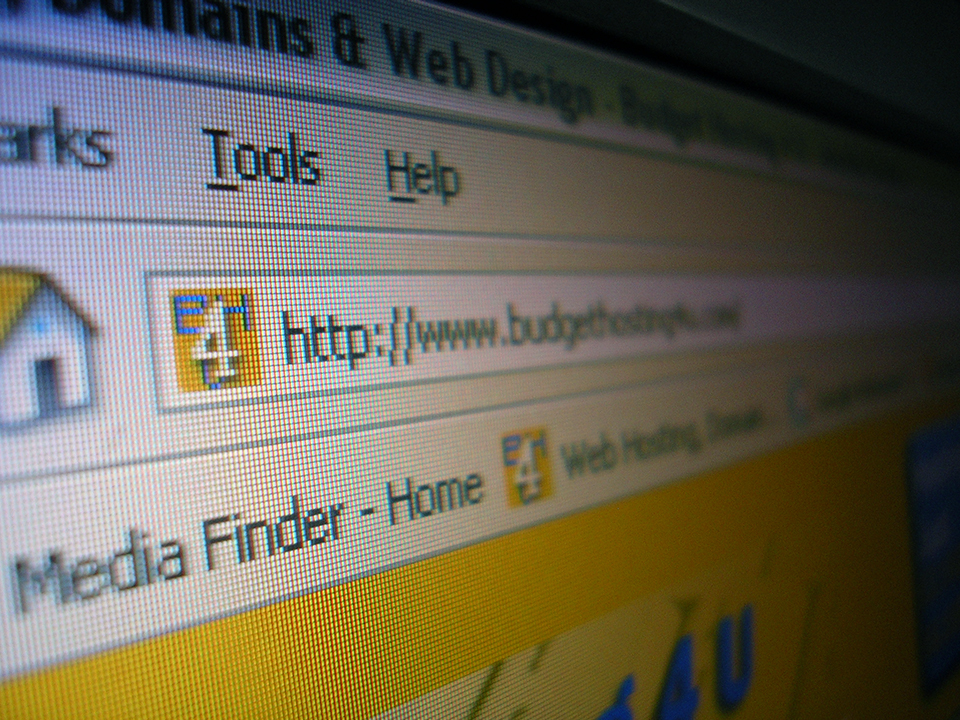
(s. a.) (2007). Pixeles vistos desde una pantalla [fotografía]. Tomada de http://mrg.bz/5e8a96
Previous Next
Imagen vectorial
Este tipo de imágenes se crea mediante cálculos matemáticos y coordenadas sobre los ejes “X” y “Y” en la pantalla que describen posiciones de puntos trazados sobre la pantalla de la computadora. En las imágenes vectoriales los trazados (líneas curvas o rectas) se modifican fácilmente, ya que se generan como objetos independientes y, a su vez, se constituyen por otros objetos que también lo son. Esta independencia se debe a que, al definir cada uno de ellos e integrarlo en la imagen, no pierde sus características de objeto, ya que se puede editar y manipular en su momento, sin que por ello los demás componentes del dibujo se vean modificados. Esto no ocurre con los mapas de bits ya que, al incluir un elemento en la imagen (al dibujar un cuadrado, por ejemplo), éste queda automáticamente incrustado en la imagen y no puede volver a editarse independientemente.

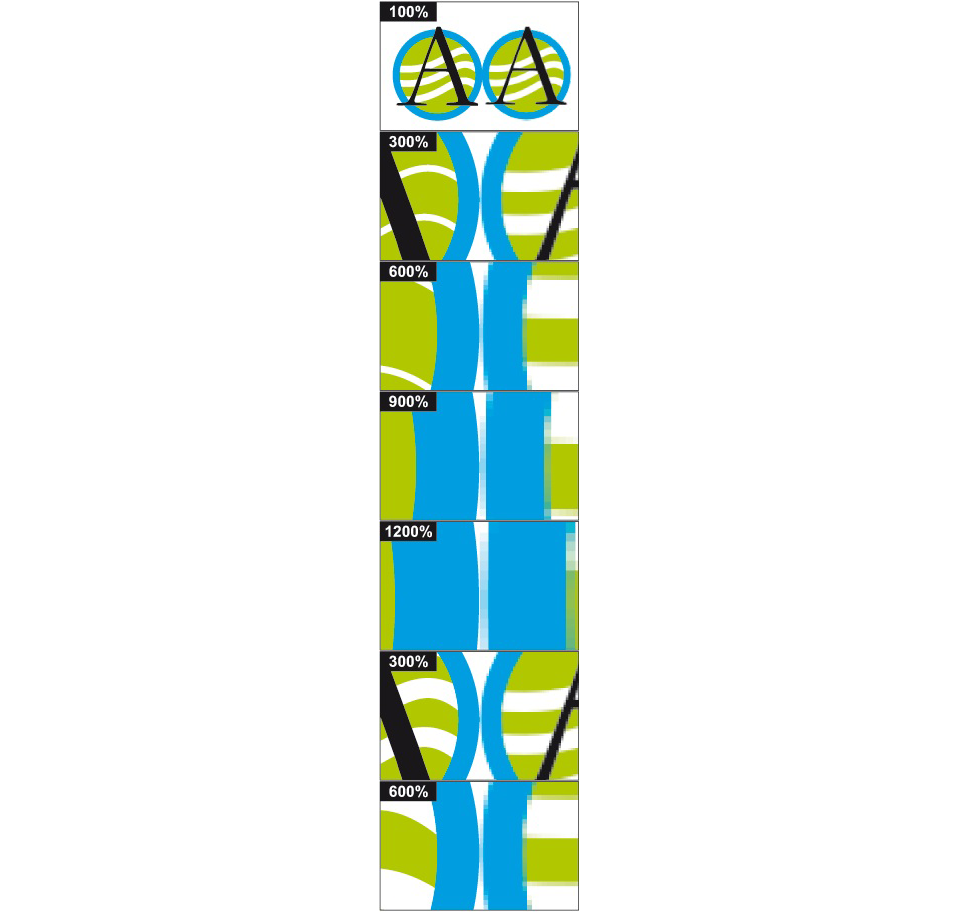
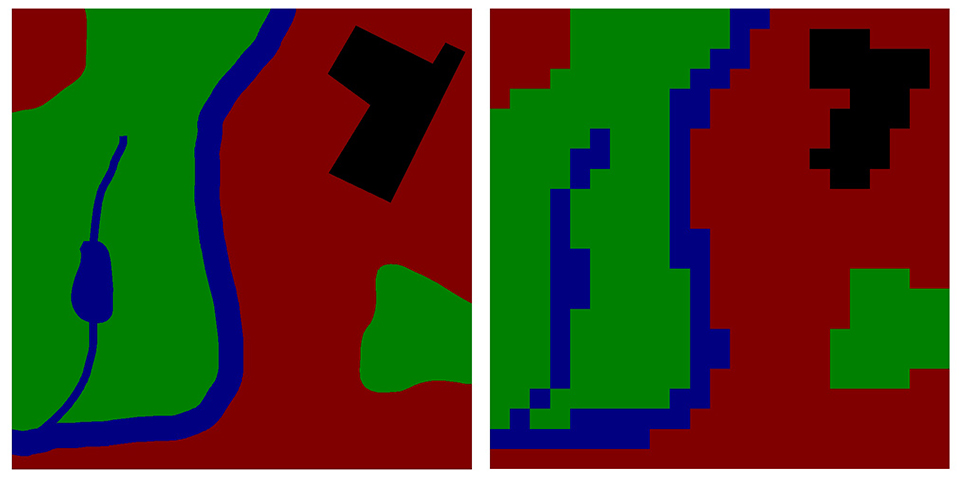
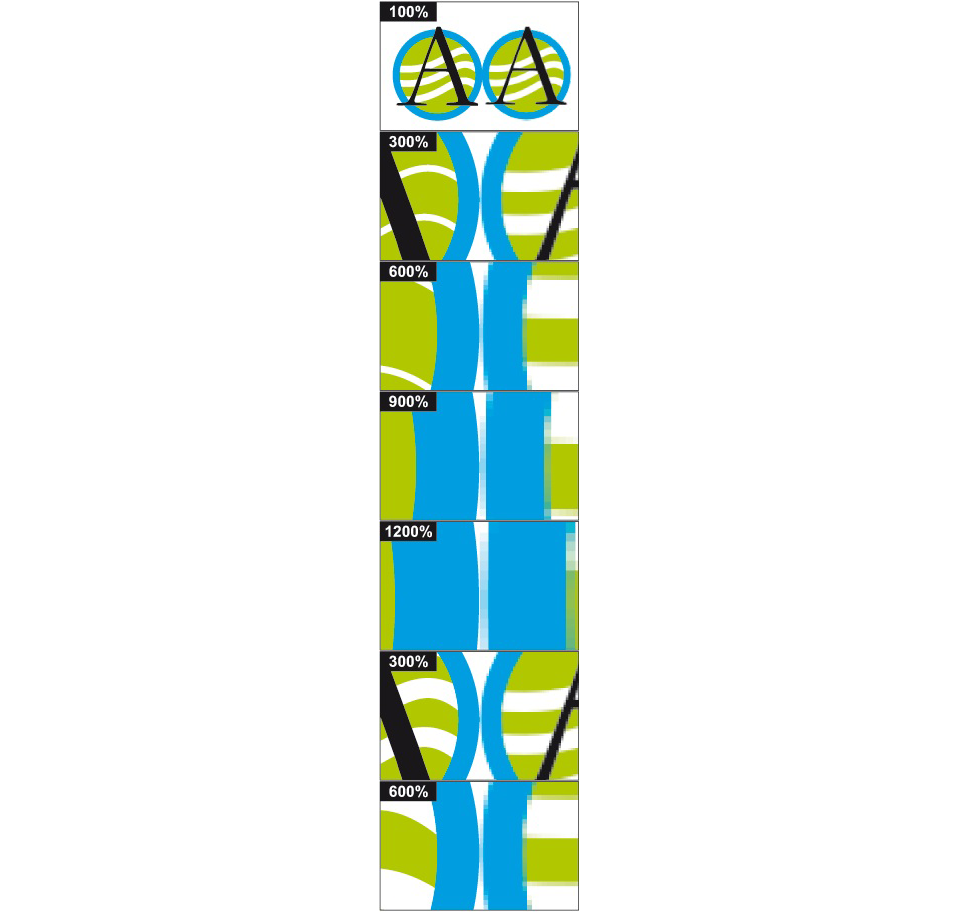
(s. a.) (2007). Ejemplo donde se pueden comparar los gráficos vectoriales (columna de la izquierda) con los gráficos rasterizados (columna de la derecha) [ilustración].
Tomada de https://es.wikipedia.org/wiki/Gr%C3%A1fico_vectorial#/media/File:PixelZoom.png
Las vectoriales se almacenan en muy poco espacio; además, son independientes de la resolución, ya que no dependen de una retícula determinada. Se pueden editar por medio de curvas Bézier, con el inconveniente de tener dificultades al tratar algunas cosas de forma “natural” (sombras, luces, etcétera). Cuando los archivos son grandes o complejos, se vuelven difíciles de manejar. Para las artes gráficas, el formato de archivo para las imágenes vectoriales es EPS o AI. Esta forma de dibujar simplifica enormemente el diseño y las modificaciones de los dibujos, ya que se parte de objetos muy sencillos para ir formando otros más complejos, aunque también presenta diversos problemas como la lentitud a la hora de redibujar una imagen ya definida, ya que se deben hacer los cálculos de cada objeto para dibujarlo posteriormente. Esta lentitud aumenta según la complejidad del dibujo, ya que una imagen puede estar formada por miles de objetos.

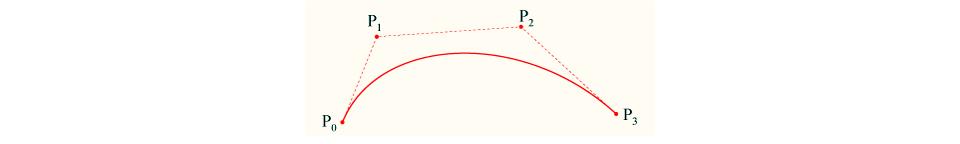
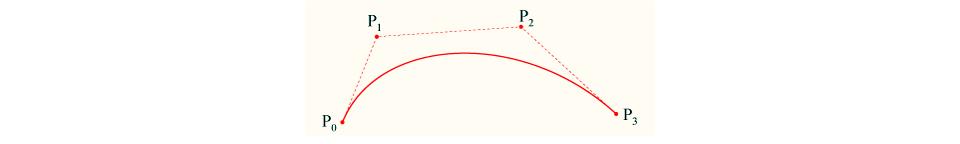
(s. a.) (2005). Construcción de una curva de Bézier [ilustración].
Tomada de https://es.wikipedia.org/wiki/Curva_de_B%C3%A9zier#/media/File:Bezier.png
Además del formato y la resolución, un factor imprescindible en la imagen es el color. En términos técnicos, se habla de profundidad de color en la imagen, es decir, la cantidad de bits de información necesarios para representar el color de un pixel en una imagen digital. Matemáticamente se resuelven a través del sistema binario lo cual, para los fines de este tema, podría ser complejo e innecesario. Sólo se tratará a continuación el concepto de modelo de color en la imagen. Los modelos de color describen los colores que pueden verse en las imágenes digitales e impresas y el trabajo con ellos, lo cual representa un método diferente (y por lo general, numérico) de descripción de los colores. Básicamente se necesitan diferenciar tres modelos de color para trabajar en multimedia: modelo RGB, modelo CMYK y modelo HSB.
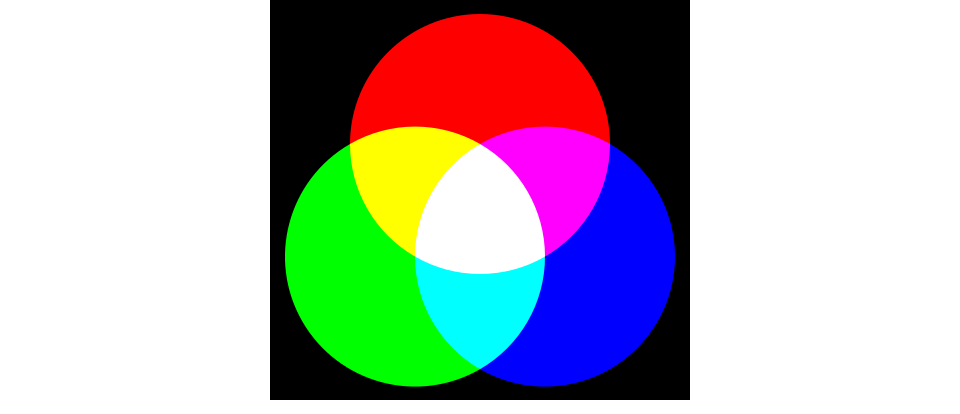
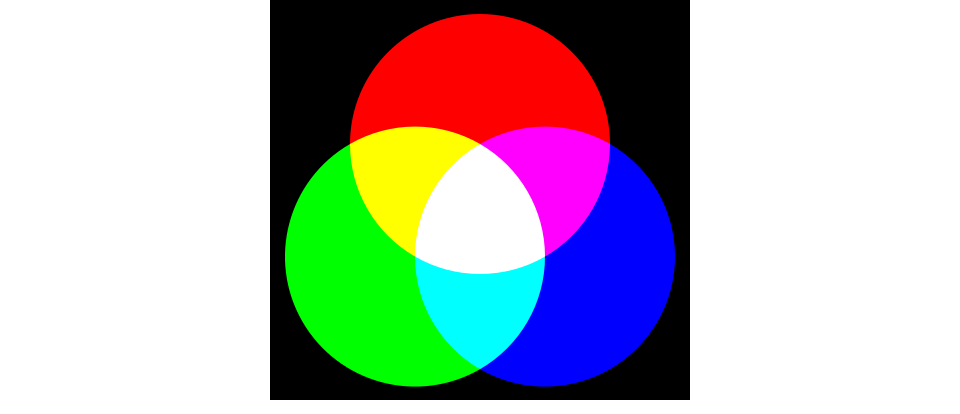
RGB es el modelo de síntesis aditiva del color o color luz. Es un modelo de definición de colores utilizado en trabajos digitales donde cada punto de la pantalla es un pixel y cada pixel es, en realidad, un conjunto de tres subpixeles: rojo, verde y azul. Cada uno brilla con una determinada intensidad. Para indicar con qué proporción se mezcla cada color en pantalla, se asigna un valor a cada color primario; de esta manera, por ejemplo, el valor 0 (cero) significa que no interviene en la mezcla y, en la medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. De esta forma, un color cualquiera vendrá representado en el sistema RGB mediante la sintaxis decimal (R, G, B) o mediante la sintaxis hexadecimal (#RRGGBB).
 (s. a.) (2006). Modelo aditivo de colores rojo, verde, azul [ilustración].
(s. a.) (2006). Modelo aditivo de colores rojo, verde, azul [ilustración].
Tomada de https://es.wikipedia.org/wiki/RGB#/media/File:Synthese%2B.svg
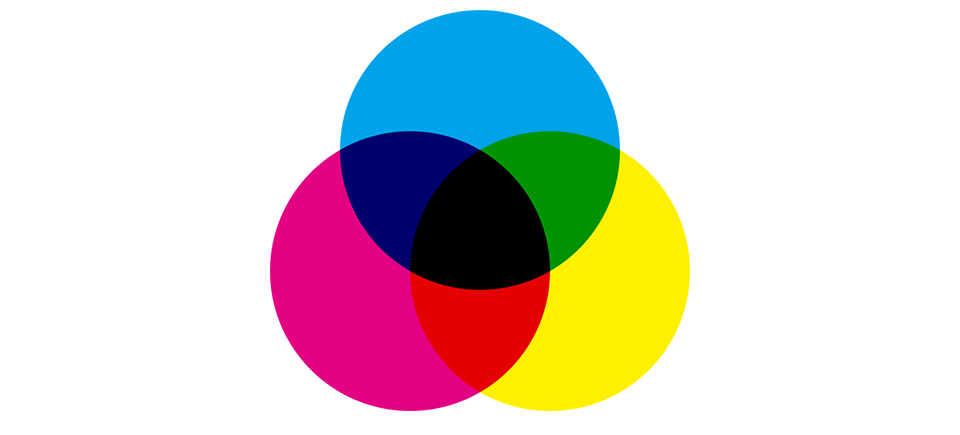
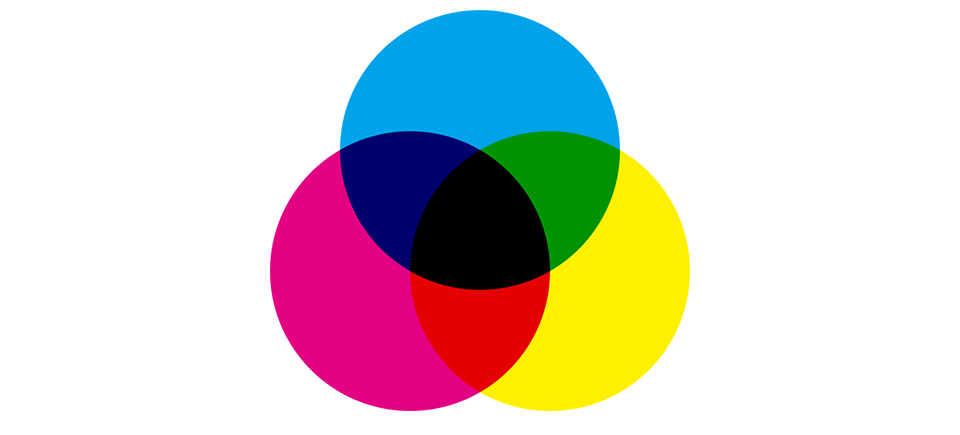
CMYK corresponde a la síntesis sustractiva o color pigmento. Este modelo se aplica a medios impresos en cuatricromía. En el modo CMYK, a cada pixel se le asigna un valor de porcentaje para las tintas de cuatricromía (azul cian o cyan, rojo magenta, amarillo o yellow y negro o black).
 (s. a.) (2012). Modelo sustractivo cian, magenta y amarillo [ilustración].
(s. a.) (2012). Modelo sustractivo cian, magenta y amarillo [ilustración].
Tomada de https://commons.wikimedia.org/wiki/File:CMY%E6%B7%B7%E8%89%B2%E6%A8%A1%E5%BC%8F.png
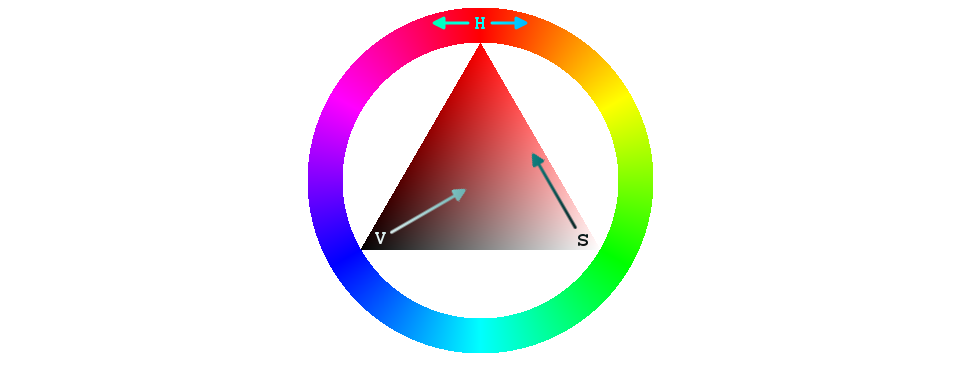
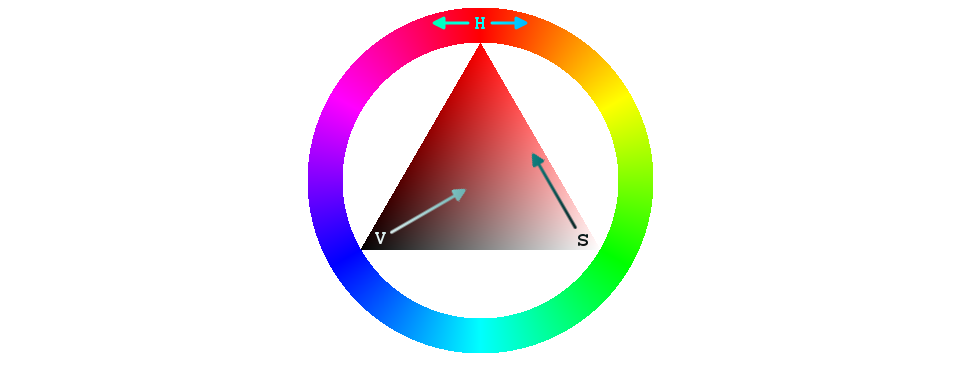
Otro modelo de definición del color es el HSV o HSB, basado en la percepción humana del color. Toma como base el trabajo de Albert Munsell y sus estudios de la percepción humana del color, al definir los colores en función de las tres propiedades del color (matiz, luminosidad y saturación). El matiz o tonalidad se representa como un grado de ángulo cuyos valores posibles van de 0 a 359° (aunque para algunas aplicaciones se normalizan del 0 al 100 %). Cada valor corresponde a un color. Ejemplos: 0° es rojo, 60° es amarillo y 120° es verde (Calvo, 2011).
 (s. a.) (2006). Espacio de color HSV como una rueda de color [ilustración].
(s. a.) (2006). Espacio de color HSV como una rueda de color [ilustración].
Tomada de https://es.wikipedia.org/wiki/Modelo_de_color_HSV#/media/File:Triangulo_HSV.png
/
Imagen en multimedia
Usar imágenes le da un carácter al multimedia, sobre todo cuando la serie de imágenes reciben el mismo tratamiento formal o por lo menos existe una familiaridad entre ellas, ya sea por el tamaño, enmarcado, posición, etcétera. Esto puede llevar a definir un estilo en la imagen que le dará una característica visual o un sello específico. El estilo puede definirse como la propuesta del manejo de los elementos para crear una personalidad. Además, marcar un estilo en la propuesta gráfica es relevante porque puede darle forma al contenido y, con ello, atraer al usuario. Al momento de trabajar para multimedia, se deben tener claros los objetivos y el público a quien se dirige ya que, a partir de ello, se puede determinar el estilo conveniente. Los elementos que acompañan a la imagen son un factor importante: son parte de la composición en la pantalla. El tratamiento que se dé a una imagen puede hacerla resaltar entre todos los elementos de esa pantalla o verse supeditada a otros contenidos. Esto mismo puede ocurrir con cualquier medio que es acompañado por otros.